Rebuilding the connection to rare disease patients
In only a few weeks, we helped Xperiome™ rebuild their website and improve the experience for their customers across the UK and the Atlantic.

Finding out where the problems lie
Xperiome is a global healthtech company that bridges the gap between pharma and rare disease patients. Their goal is to help pharmaceutical companies learn more about rare diseases faster by uncovering deep insights into patient experiences.
Even though Xperiome is an established company, they felt their website was lacking in its design and presentation, quoting that it needed to feel "more professional and polished" as well as look "more pharma" if it was to hold up against other companies within the healthtech field.
The team at Xperiome already had a clear idea of where the major issues were on their site. To better understand where we could help, we ran a workshop to discuss these issues and begin thinking of ways to fix them and create a website that not only looks good, but converts. Some of the initial problems they were looking to solve were:
- Make better use of the space and reduce the height of sections
- Improve the way we use illustrations and iconography
- Update the typography and improve the content hierarchy
- Create a clearer understanding about what Xperiome does
Rethinking the content and structure
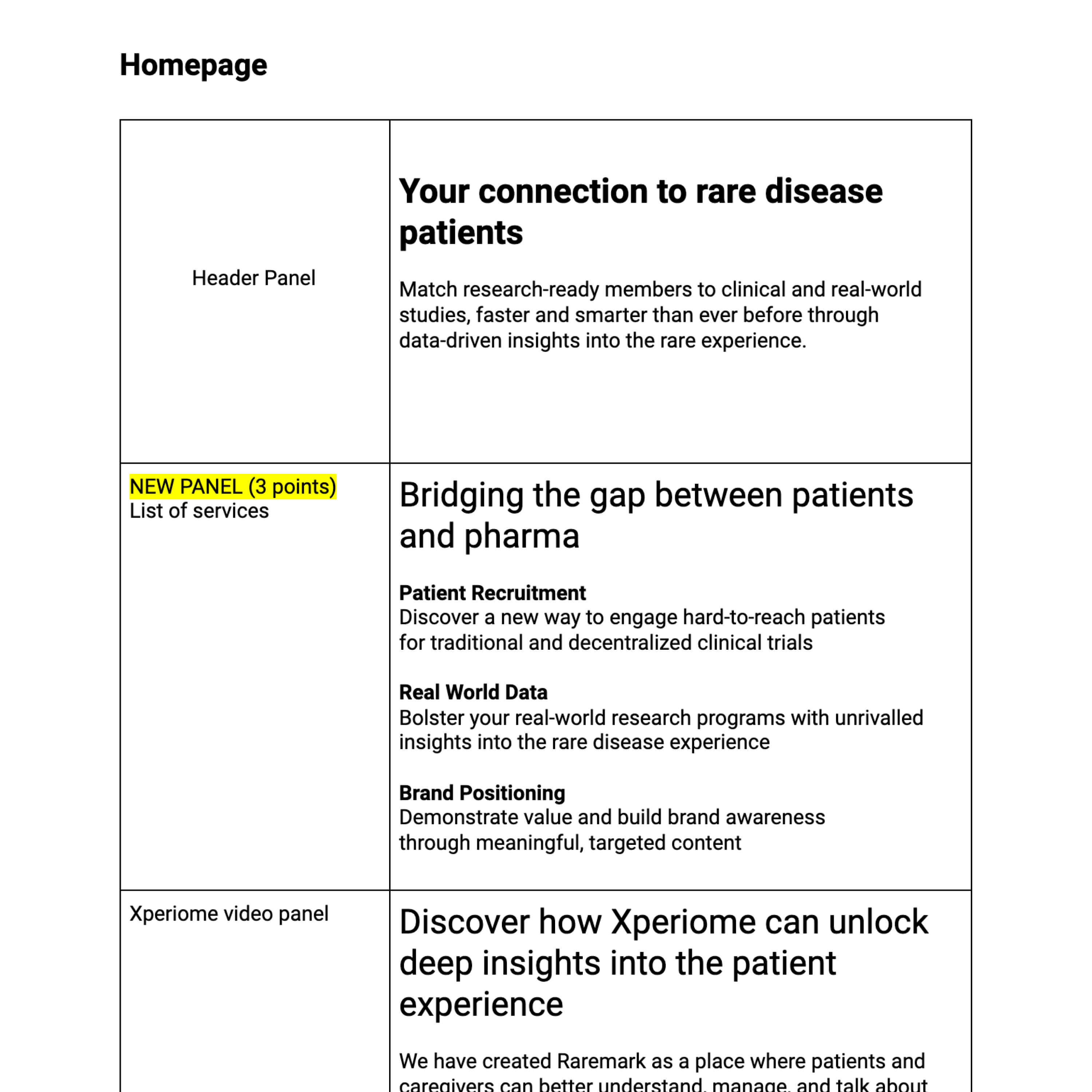
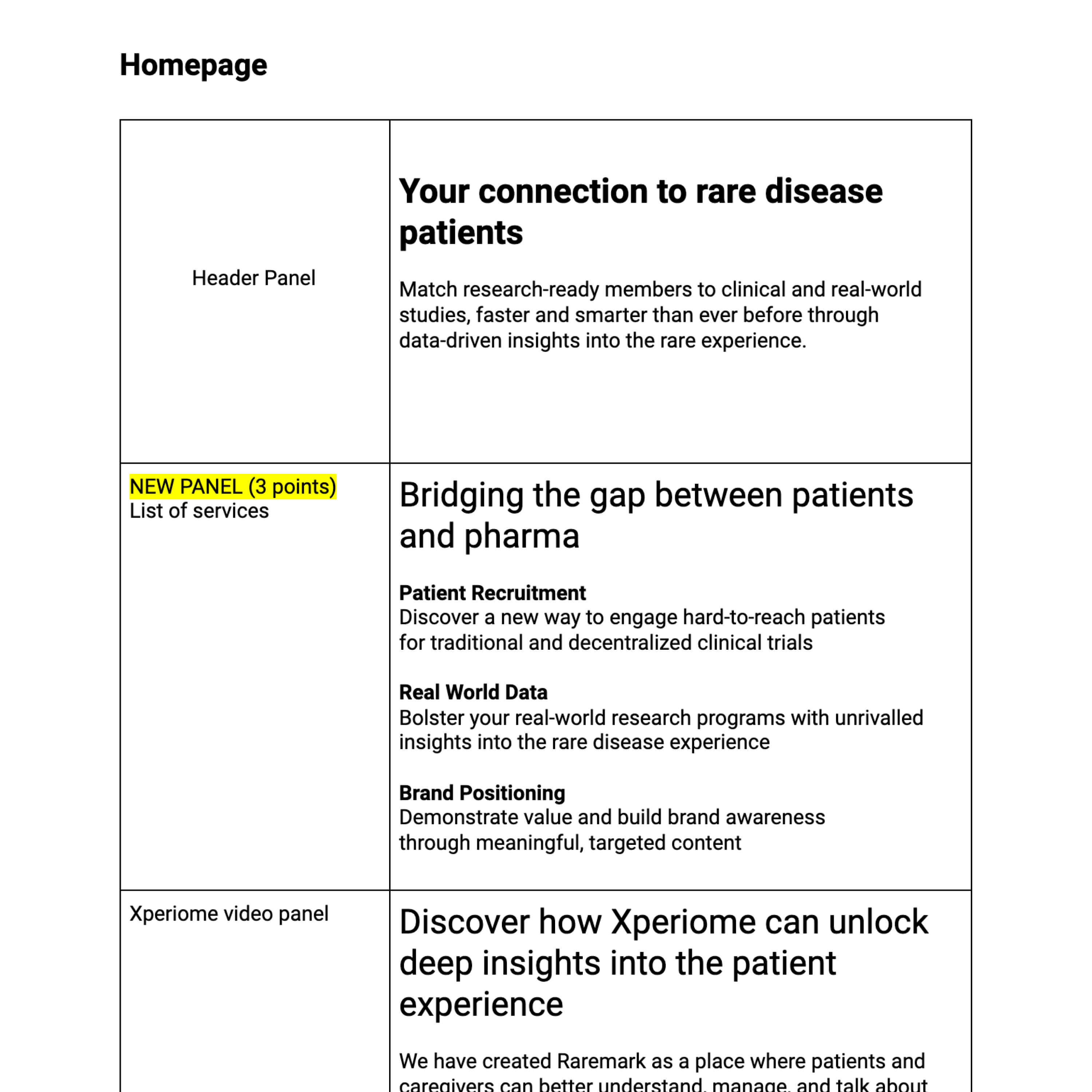
Although the overall look and feel is important, the content should always come first. Your site might look great, but if you take out the colours and fancy illustrations, does it still clearly convey the information you need it to? With that, we prioritised our initial focus on making sure every page was clear and capable of explaining what Xperiome's all about.
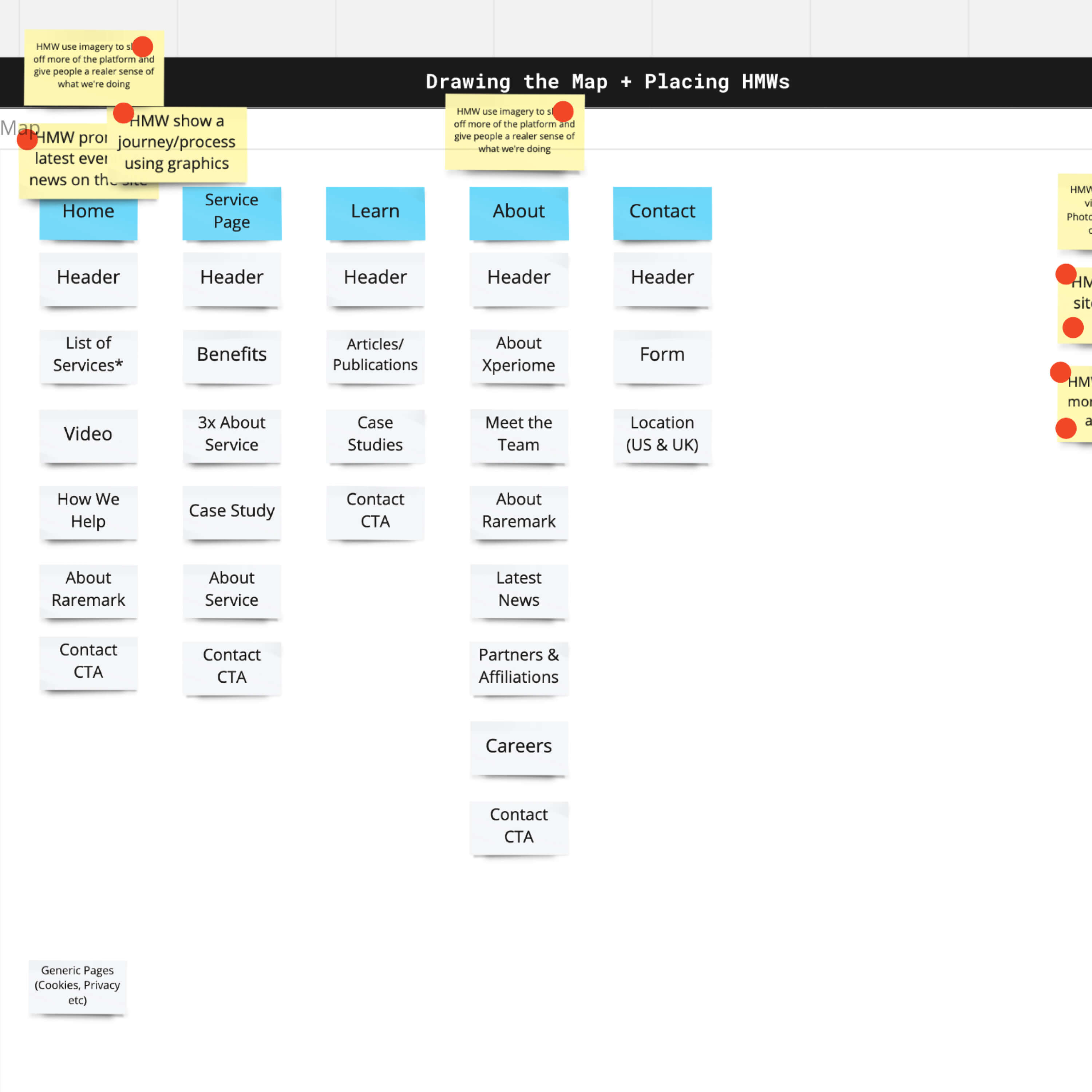
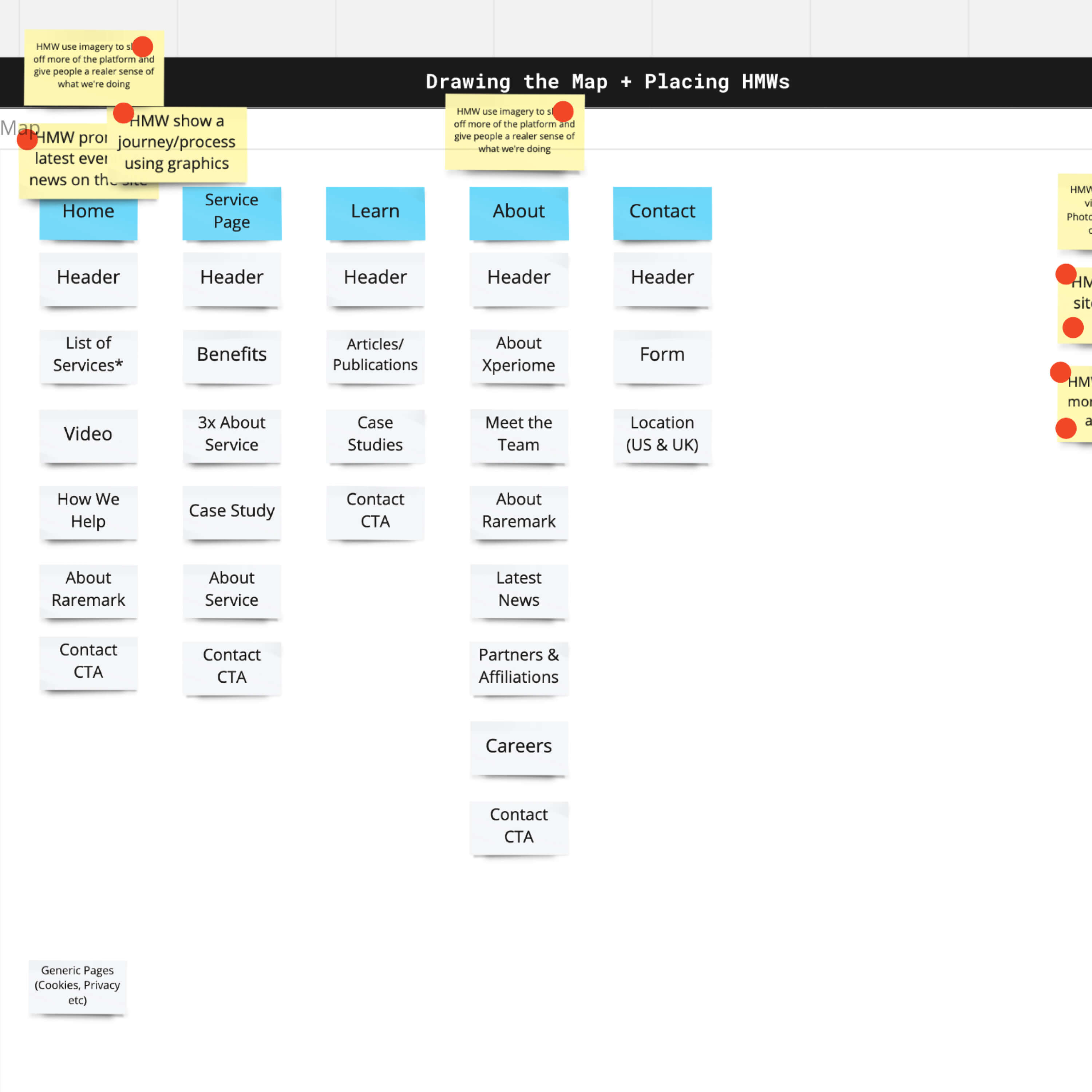
During the workshop, we organised the main pages of the site and worked out the sections needed on each page along with the content they'd contain. This sitemap then formed the foundations of the whole site, giving us a clearer understanding of how the website would flow as well as helping us think about possible design directions.


Turning ideas into code
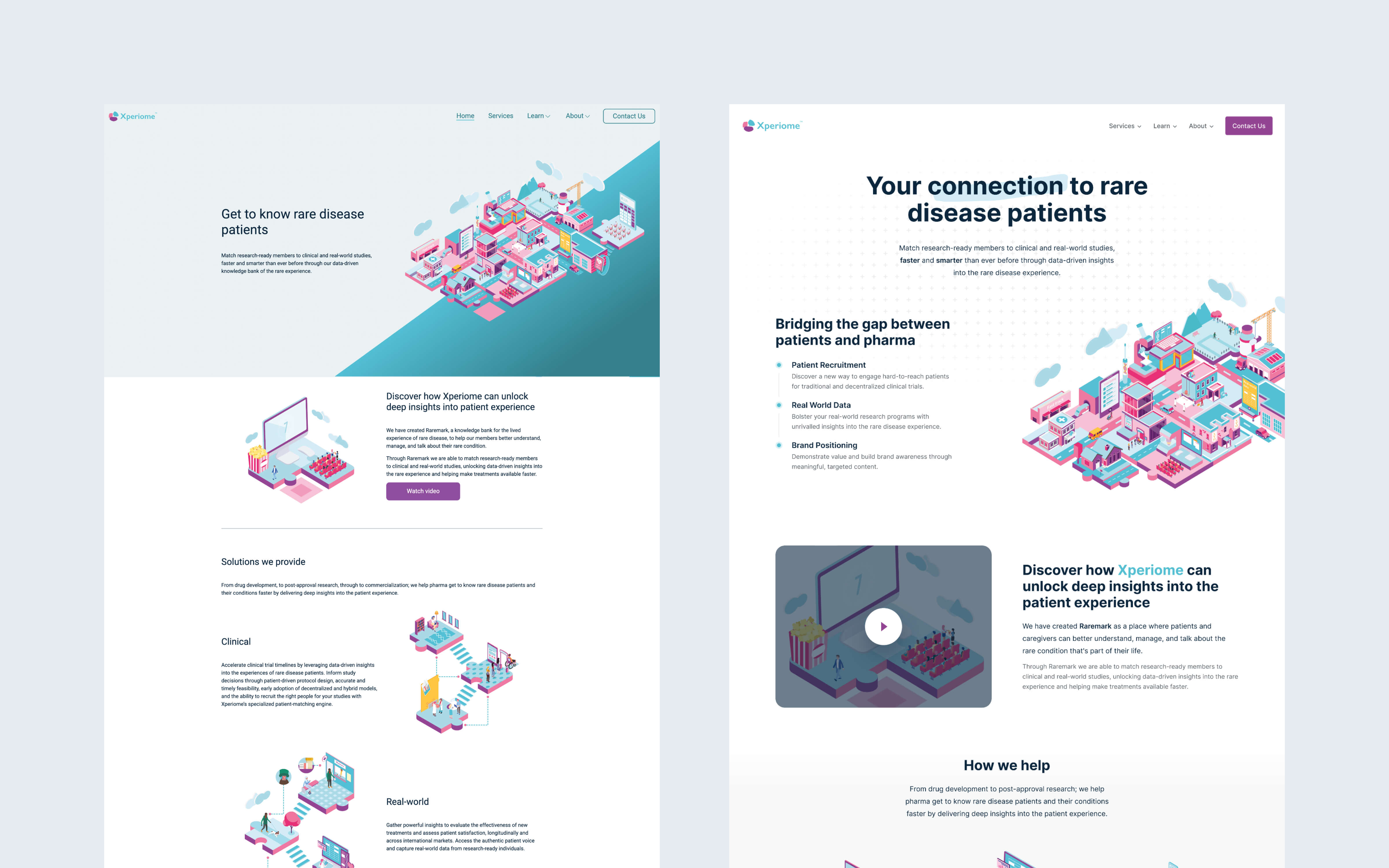
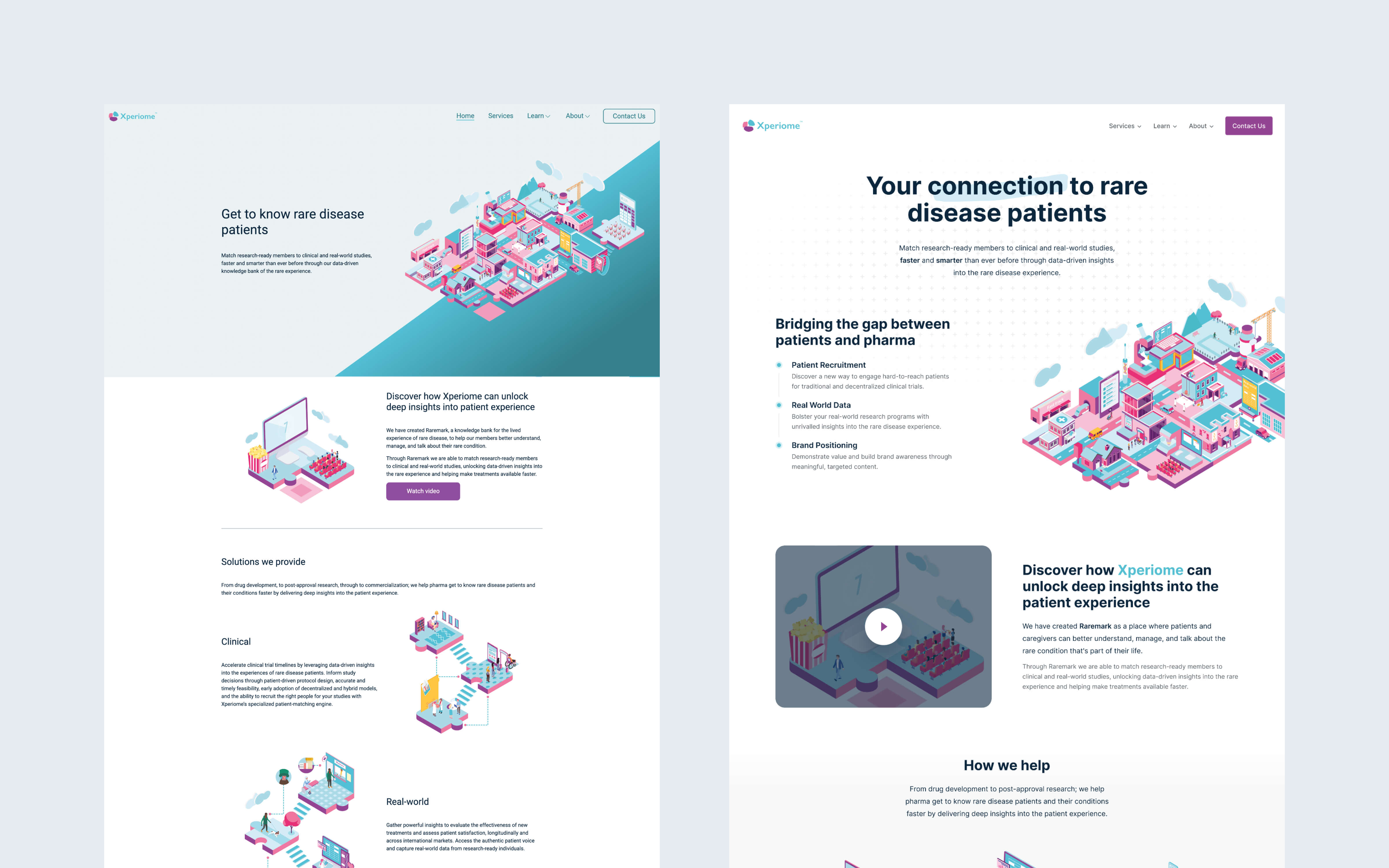
After the workshop, we began using the information from the previous day to start mocking up potential solutions for the new site.
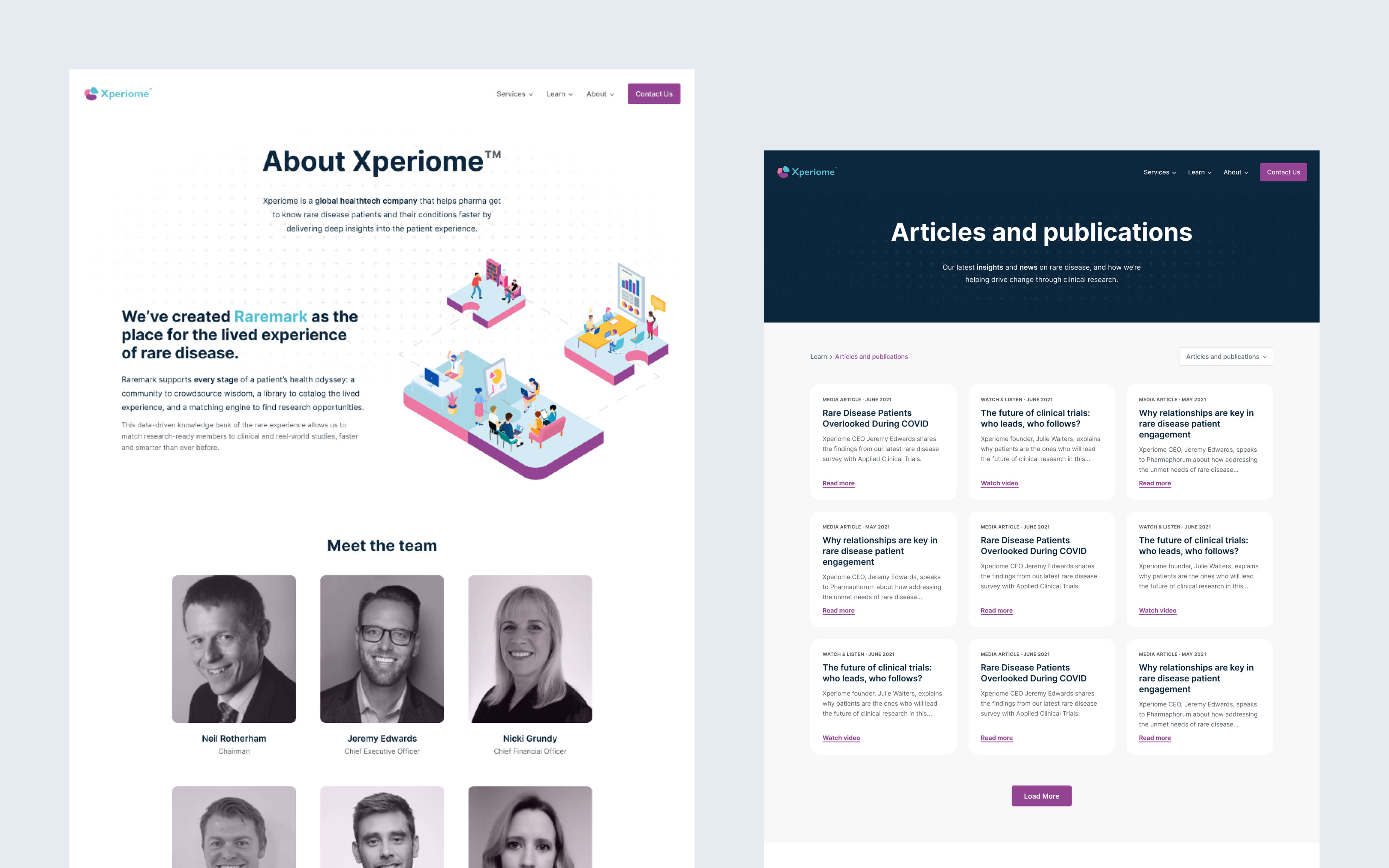
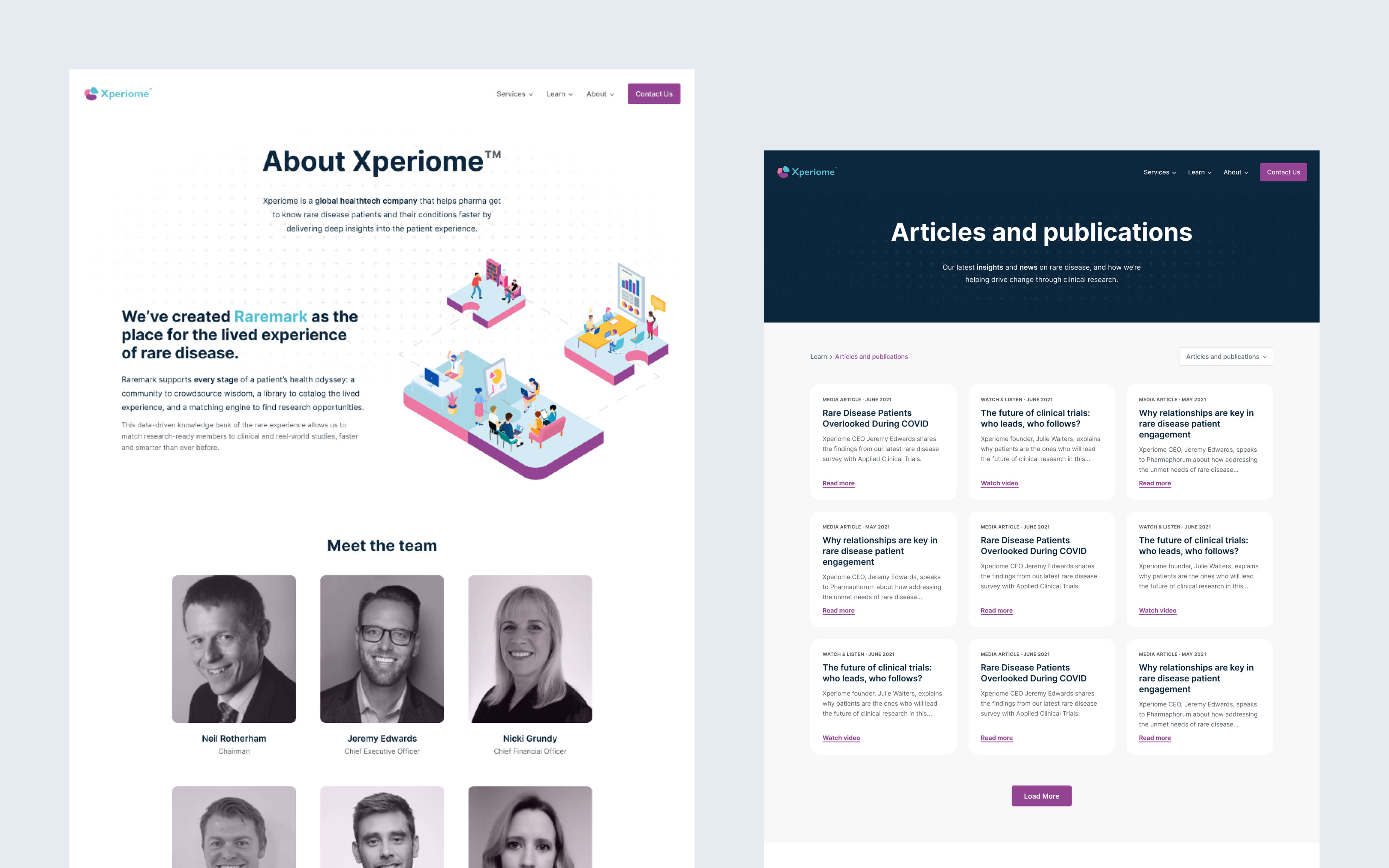
We thought about how the illustrations could be better utilised to not only create a fresh and innovative feel for the site, but also tell more of a story about Xperiome. The existing imagery was really high quality, so we wanted to get the rest of the content to the same standard so that the two were complementing each other rather than contrasting.
The new visual direction would not only refresh the entire site and create a more polished feel, but even stand out and show off the disruptiveness of Xperiome.
Validating our new design direction
After a few days of pushing pixels and exploring ideas, we sat down with the Xperiome team to run them through our proposed solutions and gather early opinions and feedback.
Not only do these catch-ups help us determine whether our thinking is correct, but it also helps us plan any design changes or extra ideas earlier on in the project. This means we can keep things moving quickly while also involving the client in the process a lot more as well.

Rebuilding from the ground up
Once we were ready to start development, we planned out the build cycle and got to work on bringing our static designs to life.
We build in Webflow. It's a highly intuitive and performant no-code editor that allows us to put together sites with ease. We also built an entire UI framework, allowing us to build on top of pre-built components and utility classes in order to speed up development and make the site more scalable in the future.
As part of the build, we migrated all of their existing articles to a new CMS, and set up a custom editor to help the Xperiome team publish new posts in the future as well as intuitively manage every aspect of their sites content such as text or imagery.
Hitting the deploy button
The last little touches we had to do was hooking up their forms to Salesforce, making sure all of the SEO was in check, and switching the domain over to the new platform to get the site live. Once these last bits were done, we were ready for lift off 🚀
Xperiome went from a site that wasn't reflecting their brand and wasn't driving enquiries to one that tells the entire story of how they help rare disease patients – in just a few weeks.
Like this? You'll love some of our other projects too
Rebuilding the connection to rare disease patients
In only a few weeks, we helped Xperiome™ rebuild their website and improve the experience for their customers across the UK and the Atlantic.
Finding out where the problems lie
Xperiome is a global healthtech company that bridges the gap between pharma and rare disease patients. Their goal is to help pharmaceutical companies learn more about rare diseases faster by uncovering deep insights into patient experiences.
Even though Xperiome is an established company, they felt their website was lacking in its design and presentation, quoting that it needed to feel "more professional and polished" as well as look "more pharma" if it was to hold up against other companies within the healthtech field.
The team at Xperiome already had a clear idea of where the major issues were on their site. To better understand where we could help, we ran a workshop to discuss these issues and begin thinking of ways to fix them and create a website that not only looks good, but converts. Some of the initial problems they were looking to solve were:
- Make better use of the space and reduce the height of sections
- Improve the way we use illustrations and iconography
- Update the typography and improve the content hierarchy
- Create a clearer understanding about what Xperiome does
Rethinking the content and structure
Although the overall look and feel is important, the content should always come first. Your site might look great, but if you take out the colours and fancy illustrations, does it still clearly convey the information you need it to? With that, we prioritised our initial focus on making sure every page was clear and capable of explaining what Xperiome's all about.
During the workshop, we organised the main pages of the site and worked out the sections needed on each page along with the content they'd contain. This sitemap then formed the foundations of the whole site, giving us a clearer understanding of how the website would flow as well as helping us think about possible design directions.



Turning ideas into code
After the workshop, we began using the information from the previous day to start mocking up potential solutions for the new site.
We thought about how the illustrations could be better utilised to not only create a fresh and innovative feel for the site, but also tell more of a story about Xperiome. The existing imagery was really high quality, so we wanted to get the rest of the content to the same standard so that the two were complementing each other rather than contrasting.
The new visual direction would not only refresh the entire site and create a more polished feel, but even stand out and show off the disruptiveness of Xperiome.
Validating our new design direction
After a few days of pushing pixels and exploring ideas, we sat down with the Xperiome team to run them through our proposed solutions and gather early opinions and feedback.
Not only do these catch-ups help us determine whether our thinking is correct, but it also helps us plan any design changes or extra ideas earlier on in the project. This means we can keep things moving quickly while also involving the client in the process a lot more as well.


Rebuilding from the ground up
Once we were ready to start development, we planned out the build cycle and got to work on bringing our static designs to life.
We build in Webflow. It's a highly intuitive and performant no-code editor that allows us to put together sites with ease. We also built an entire UI framework, allowing us to build on top of pre-built components and utility classes in order to speed up development and make the site more scalable in the future.
As part of the build, we migrated all of their existing articles to a new CMS, and set up a custom editor to help the Xperiome team publish new posts in the future as well as intuitively manage every aspect of their sites content such as text or imagery.
Hitting the deploy button
The last little touches we had to do was hooking up their forms to Salesforce, making sure all of the SEO was in check, and switching the domain over to the new platform to get the site live. Once these last bits were done, we were ready for lift off 🚀
Xperiome went from a site that wasn't reflecting their brand and wasn't driving enquiries to one that tells the entire story of how they help rare disease patients – in just a few weeks.