Before a single line of code is created, there is a pre-development design phase within every project in which wireframes, mockups, and prototypes play an important role. An appropriate understanding of these is essential to make better use of them and create a brilliant final design.
Wireframes
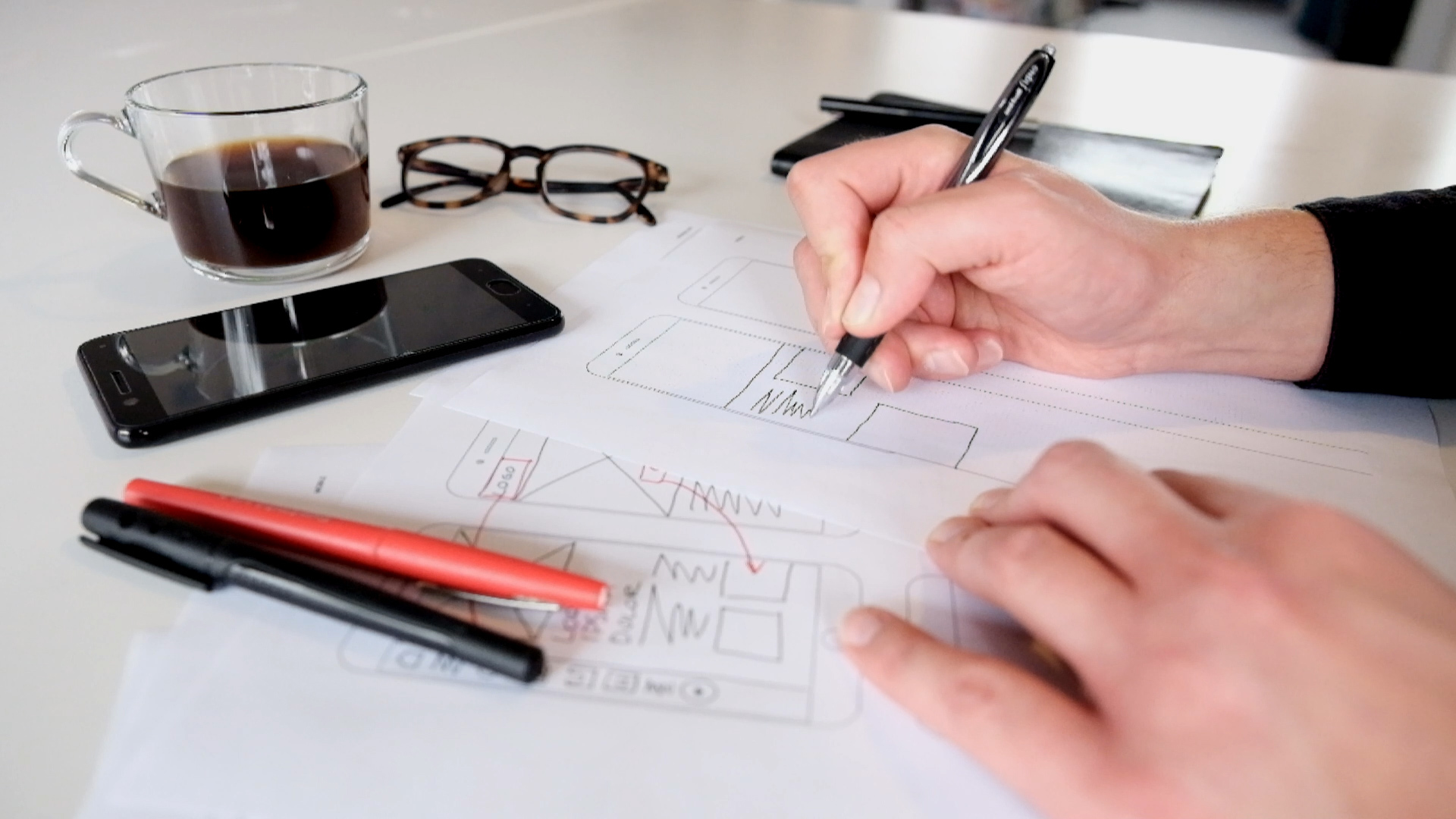
A wireframe is a rough sketch, a static and low-fidelity representation of how a website or app will look like. Wireframes show the logic and structure of the product with basic elements. They are mainly composed of boxes or circles, lines and text. Therefore, they are extremely useful at the brainstorming design stage.
Low-fidelity wireframes VS high-fidelity wireframes
Low-fidelity wireframes refer to the ones that are written on paper or made with design tools but at a very basic level. They are static and do not include any interactions or animations. As they are made without many UI details, they are considered ‘low-fidelity’.
On the other hand, high-fidelity wireframes are built with professional wireframing tools. These are usually clickable and simulate simple interactions.
How to create them
1. Sketching. Wireframes can be easily drawn by hand. This is highly useful when you're at the brainstorming phase and need to quickly visualise different ideas. However, they may not be the most appropriate choice to use in discussions with your team as they lack details.

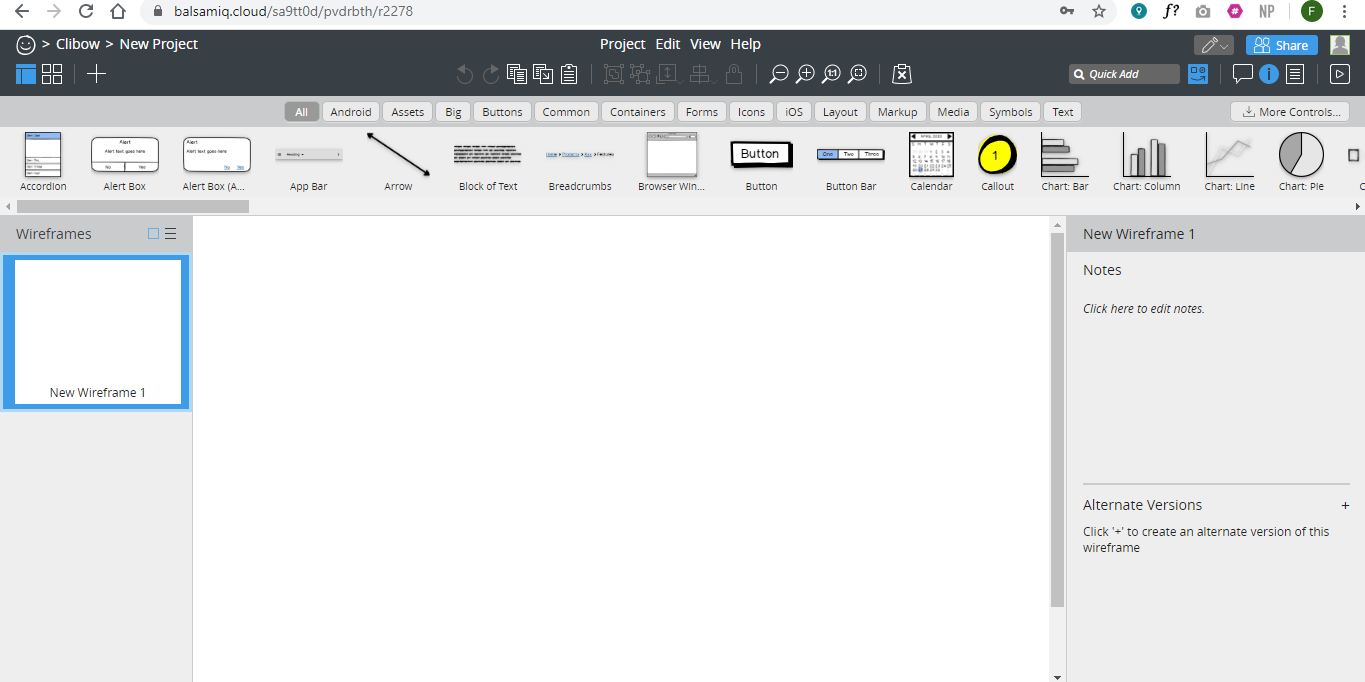
2. Professional wireframe software. There are multiple programs to choose from. The selection of one or another depends on the particular features you're looking for. In general any of these are worth giving a chance: Adobe XD, Balsamiq, Pencil and Wireframe CC. Just to get an idea, this is what Balsamiq can offer:

Benefits
Fast to build
As wireframes are basically a sketch of the product they don’t involve much time.
Low cost
The cost of creating a wireframe on paper is zero. Moreover, wireframe programmes are also quite affordable. Take a look at these 18 wireframing tools and their prices if you want more details.
Mockups
Mockups are a way of fleshing out the static look of the site by creating UI and providing more visual details than wireframes. They create a more realistic view of how the final product will look. These usually incorporate buttons, text, rich colours, graphics, typography, content layouts, component spacing and navigation graphics.
How to create them
Since mockups include many visual elements and need to be realistic, a professional design tool is required.
1. Design tools. There are multiple design tools that can provide enriching features for your mockups. For example, if you’re a Windows user, then you could take advantage of Photoshop. In contrast, if you have a mac, you also have the great option of using Sketch.
2. Mockup/prototyping tools. There are also powerful programs created for the specific purpose of building mockups such as MockFlow.
Benefits
Showcase rich project details
The information mockups provide are enough to create a realistic idea of how the final version will look. What’s more, they ease communication among members of a team when discussing specific design elements.
Easy to create and test
They are a very good option when you need to quickly communicate and collaborate with your team or for user testing. They don’t take as much time as prototypes while providing a more complete description of how the final model would look than wireframes.
Easy to understand
Mockups offer a detailed appearance. Therefore, they don’t require viewers to use as much imagination as wireframes do.

Prototypes
A prototype is an interactive representation of the final product which simulates user interface interaction. These are ideal in providing a better understanding of how the final version of the app/website will look. They allow companies and individuals to approach potential users to get their product tested and gather feedback.
Low-fidelity prototypes VS high-fidelity prototypes
Low-fidelity prototypes refer to ones made on paper with simple screens and interactions. Unlike wireframes, paper prototypes have more colours, elements and interactions.
High-fidelity prototypes are composed of quality visuals, contents and interactions. They act as the real app/website is supposed to. This makes high-fidelity prototypes the best option to conduct user testing.
How to create them
1. Paper prototyping. This involves lots of ‘pages’ drawn on paper. The designer simulates the interactions acting as the ‘computer’, changing the paper depending on the user's choices. While this is a quick and easy method to make, it requires a lot of imagination from the user, and it might not reflect many interaction issues.
2. Presentation software. You can take advantage of programs such as PowerPoint (Windows) and Keynote (Mac) to create simple prototypes. By linking together different pages and adding animated transitions you will have quick and easy models, although they will be limited in interactivity.
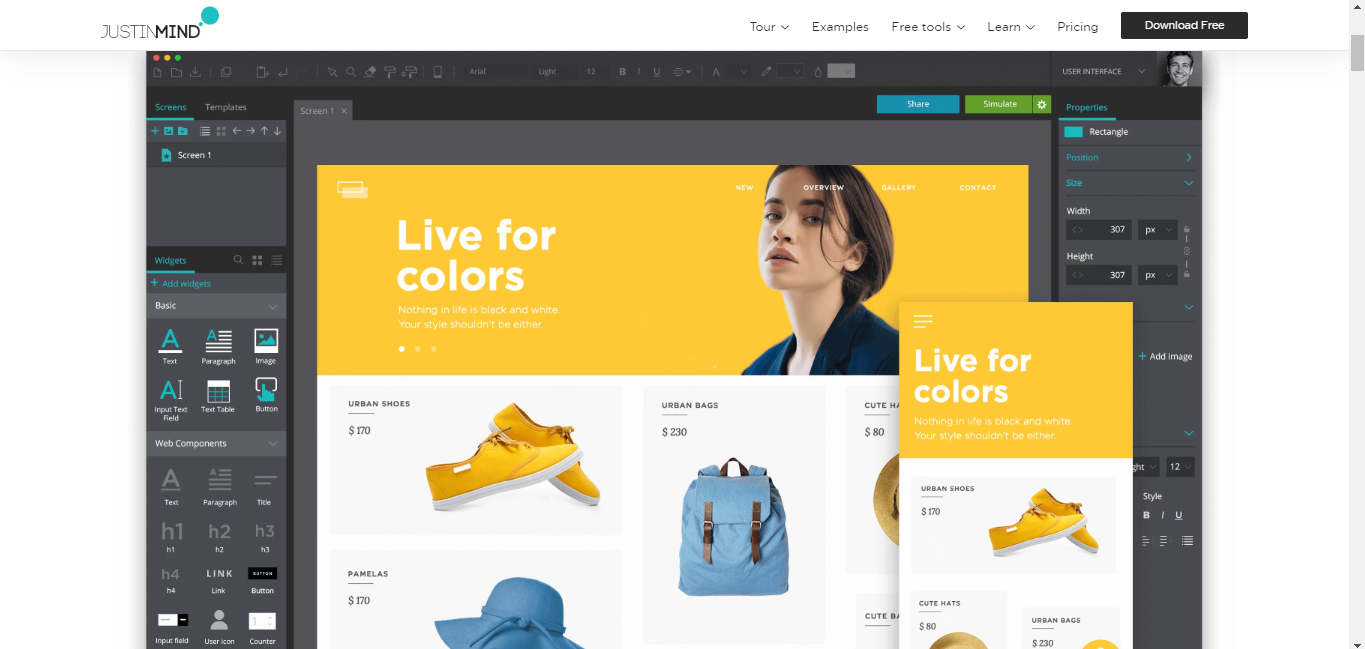
3. Design software. These tools allow you to add almost everything you need to build your ideal prototype. Moreover, most of them include an additional benefit: collaboration. As some examples, Invision and Justinmind are two great choices if you want to give design software a go. Let’s look at how designing with JustInMind looks:

4. Native prototype. This involves coding - Java for an Android app, SwiftUI for iOS and HTML/CSS/Javascript for a web application. Thus, it requires strong technical proficiency. It is a very realistic method which can provide realistic feedback from testing if done properly with real data, devices and users.
Benefits
Validation tool
Whereas wireframes and mockups handle structure, prototypes deal with usability. They allow you to approach potential clients and test user journeys, gathering feedback and finding problems at this early stage.
Helpful research tool
Prototyping also allows designers to find out the preferences of their target users before launching the final model of the product. This gives designers enough time to make amendments while saving money and time.
Attract clients and other stakeholders
Demonstrating your ideas and letting users test your product is a method of promotion through which users might find something they’re interested in.
These three ways of building preliminary versions of your product have both pros and cons. The selection of one or another depends mainly on your objectives, timeframe and budget.











